I suspect you already know about the Web or have been living under a rock for a number of years. However, did you know that the Web (or more formally, the World Wide Web) made the Internet what it is today? The Internet’s been around for quite a while, but it didn’t reach the masses until the Web came along in 1993.
Before the Web was created, you had to use arcane UNIX commands to download and use files, which was simply too complicated for most of us. With the Web, however, anyone can enjoy the benefits of the Internet by using a Web browser — a graphical application that downloads and displays Web documents. A click of the mouse is all you need to go from reading a document from your company Web site to downloading a video clip from across the country.
In this chapter, I briefly describe the Web and introduce Mozilla Firefox — the primary Web browser (and, for that matter, mail and newsreader, too) in most Linux distributions.
KDE desktops often use Konqueror as the Web browser, but after you’ve used one Web browser, you can easily use any other Web browser.
Discovering the Web
If you’ve used a file server at work, you know the convenience of sharing files. You can use the word processor on your desktop to get to any document on the shared server.
Now imagine a word processor that enables you to open and view a document that resides on any computer on the Internet. You can view the document in its full glory, with formatted text and graphics. If the document makes a reference to another document (possibly residing on yet another computer), you can open that linked document simply by clicking the reference. That kind of easy access to distributed documents is essentially what the Web provides.
Of course, the documents have to be in a standard format so that any computer (with the appropriate Web browser software) can access and interpret the document. And a standard protocol is necessary for transferring Web documents from one system to another.
The standard Web document format is HyperText Markup Language (HTML), and the standard protocol for exchanging Web documents is HyperText Transfer Protocol (HTTP). HTML documents are text files and don’t depend on any specific operating system, so they work on any system from Windows and Mac to any type of UNIX and Linux.
A Web server is software that provides HTML documents to any client that makes the appropriate HTTP requests. A Web browser is the client software that actually downloads an HTML document from a Web server and displays the contents graphically.
Like a giant spider’s web The Web is the combination of the Web servers and the HTML documents that the servers offer. When you look at the Web in this way, the Web is like a giant book whose pages are scattered throughout the Internet. You use a Web browser running on your computer to view the pages — the pages are connected like a giant spider’s web, with the documents everywhere, as illustrated in Figure 2-1.
Figure 2-1: The Web is like billions of pages, scattered across the network, that you can read from your computer by using a Web browser.
Imagine that the Web pages — HTML documents — are linked by network connections that resemble a giant spider’s web, so you can see why the Web is called the Web. The World Wide part comes from the fact that the Web pages are scattered around the world.
Links and URLsLike the pages of printed books, Web pages contain text and graphics. Unlike printed books, however, Web pages can include multimedia, such as video clips, sound, and links to other Web pages.
The links in a Web page are references to other Web pages that you can follow to go from one page to another. The Web browser typically displays these links as underlined text (in a different color) or as images. Each link is like an instruction to you — something such as, “For more information, please consult Chapter 4,” that you might find in a book. In a Web page, all you have to do is click the link; the Web browser brings up the referenced page, even though that document may actually reside on a far-away computer somewhere on the Internet.
The links in a Web page are referred to as hypertext links because when you click a link, the Web browser jumps to the Web page referenced by that link.
This arrangement brings up a question. In a printed book, you might ask the reader to go to a specific chapter or page in the book. How does a hypertext link indicate the location of the referenced Web page? In the Web, each Web page has a special name, called a Uniform Resource Locator (URL). A URL uniquely specifies the location of a file on a computer. Figure 2-2 shows the parts of a URL.
Figure 2-2: The parts of a Uniform Resource Locator (URL).
As Figure 2-2 shows, a URL has the following parts:
- Protocol: Name of the protocol that the Web browser uses to access the data from the file the URL specifies. In Figure 2-2, the protocol is http://, which means that the URL specifies the location of a Web page. Here are some of the common protocol types and their meanings:file:// means the URL points to a local file. You can use this URL to view HTML files without having to connect to the Internet. For example, file:///var/www/html/index.html opens the file / var/www/html/index.html from your Linux system.ftp:// means that you can download a file using the File Transfer Protocol (FTP). For example, ftp://ftp.purdue.edu/pub/uns/ NASA/nasa.jpg refers to the image file nasa.jpg from the /pub/ uns/NASA directory of the FTP server ftp.purdue.edu. If you want to access a specific user account via FTP, use a URL in the following form:ftp://username:password@ftp.somesite.com/ with username and password embedded in the URL.The password is in plain text and not secure.http:// means that you download the file using the HyperText Transfer Protocol (HTTP). This protocol is the well-known format of URLs for all Web sites, such as http://fedoraproject.org for the Fedora Project’s home page. If the URL doesn’t have a filename, the Web server sends a default HTML file named index.html. (That’s the default filename for the popular UNIX-based Apache Web servers; Microsoft Windows Web servers use a different default filename.)https:// specifies that you access the file through a Secure Sockets Layer (SSL) connection — a protocol designed by Netscape Communications for encrypted data transfers across the Internet. Typically, this form of URL is used when the Web browser sends sensitive information (such as credit card number, username, and password) to a Web server. For example, a URL such ashttps://some.site.com/secure/takeorder.htmlmay display an HTML form that requests credit card information and other personal information (such as name, address, and phone number).mailto: specifies an e-mail address that you can use to send an e-mail message. This URL opens your e-mail program, from which you can send the message. For example, mailto:webmaster@some place.com refers to the Webmaster at the host someplace.com.news:// specifies a newsgroup that you can read by means of the Network News Transfer Protocol (NNTP). For example:news://news.md.comcast.giganews.com/comp.os.linux. setup accesses the comp.os.linux.setup newsgroup at the news server news.md.comcast.giganews.com. If you have a default news server configured for the Web browser, you can omit the news server’s name and use the URL news:comp.os.linux.setup to access the newsgroup.
- Domain name: Contains the fully qualified domain name of the com puter that has the file this URL specifies. You can also provide an IP address in this field. The domain name is not case-sensitive.
- Port: Port number that is used by the protocol listed in the first part of the URL. This part of the URL is optional; all protocols have default ports. The default port for HTTP, for example, is 80. If a site configures the Web server to listen to a different port, the URL has to include the port number.
- Directory path: Directory path of the file referred to in the URL. For Web pages, this field is the directory path of the HTML file. The directory path is case-sensitive.
- Filename: Name of the file. For Web pages, the filename typically ends with .htm or .html. If you omit the filename, the Web server returns a default file (often named index.html). The filename is case-sensitive.
- HTML anchor: Optional part of the URL that makes the Web browserjump to a specific location in the file. If this part starts with a question mark (?) instead of a pound sign(#), the browser takes the text following the question mark to be a query. The Web server returns information based on such queries.
The Web server serves up the Web pages, and the Web browser downloads them and displays them to the user. That’s pretty much the story with these two cooperating software packages that make the Web work.
In a typical scenario, the user sits in front of a computer that’s connected to the Internet and runs a Web browser. When the user clicks a link or types a URL into the Web browser, the browser connects to the Web server and requests a document from the server. The Web server sends the document (usually in HTML format) and ends the connection. The Web browser interprets and displays the HTML document with text, graphics, and multimedia (if applicable). Figure 2-3 illustrates this typical scenario of a user browsing the Web.
Figure 2-3: The Web browser requests documents and the Web server sends them.
The Web browser’s connection to the Web server ends after the server sends the document. When the user browses through the downloaded document and clicks another hypertext link, the Web browser again connects to the Web server named in the hypertext link, downloads the document, ends the connection, and displays the new document. That’s how the user can move from one document to another with ease.
A Web browser can do more than simply “talk” HTTP with the Web server; Web browsers can also download documents and files using FTP, and many have integrated mail and newsreaders as well.
Web Browsing in Linux As Web pages become more interactive and complex, Web browsing turned into a stimulating, engaging experience. Also, there’s always the element of surprise: You can click a link and end up at unexpected Web pages. Links are the most curious (and useful) aspect of the Web. You can start at a page that shows today’s weather, and a click later, you can be reading this week’s issue of Time magazine.
To browse the Web, all you need is a Web browser and an Internet connection. I assume that you’ve already taken care of the Internet connection so all you need to know are the Web browsers in Linux.
Checking out Web browsers for LinuxMany Linux distributions come with the Mozilla Firefox Web browser. Firefox is Mozilla’s improvement on their original browser, an open source version of the venerable Netscape Communicator.
Several other Web browsers are available for Linux. I briefly mention the other browsers, but I focus on Firefox in the rest of the discussions. Here are the major Web browsers for Linux:
- Mozilla Navigator: Mozilla’s first browser, a reincarnation of that old workhorse Netscape Communicator — only better. Since 2005, however, development of Navigator has stopped as Mozilla shifted focus to newer Web applications such as Firefox and Thunderbird.
- Epiphany: The GNOME Web browser that uses parts of the Mozilla code to draw the Web pages but has a simpler user interface than Mozilla. If Epiphany isn’t installed, you can download it from www.projects. gnome.org/epiphany.
- Firefox: Mozilla’s next-generation browser that blocks pop-up ads, provides tabs for easily viewing multiple Web pages in a single window, and includes a set of privacy tools. You can download Firefox from www. mozilla.com/firefox.
- Konqueror: The KDE Web browser that can also double as a file manager and a universal viewer.
Nowadays most distributions include the Mozilla Firefox Web browser. I briefly introduce the Firefox Web browser in the next section. All other Web browsers have similarly intuitive user interfaces.
your distribution doesn’t install Firefox by default, you can easily install it by typing su - to become root and then typing apt-get install mozilla-firefox.
Introducing Firefox’s user interfaceYou can typically start Firefox by clicking an icon on the panel or by choosing Firefox from the GUI desktop’s menu.
When Firefox starts, it displays a browser window with a default home page. (The main Web page on a Web server is the home page.) You can configure Firefox to use a different Web page as the default home page.
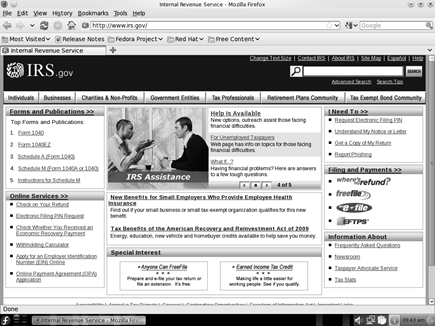
Figure 2-4 shows a Web page from a U.S. government Web site (www.irs. gov), as well as the main elements of the Firefox browser window.
Firefox supports tabbed browsing, which means that you can open a new tab (by pressing Ctrl+T or clicking the plus sign to the right of the last open tab) and view a Web page in that tab. That way, you can view multiple Web pages in a single window.
The Firefox Web browser includes lots of features in its user interface, but you can master it easily. You can start with just the basics to get going with Firefox and then gradually expand to areas that you haven’t yet explored.
Firefox toolbars
Starting from the top of the window, you see a menu bar with the standard menus (File, Edit, and so forth) followed by the two toolbars — first the Navigation toolbar and then the Bookmarks toolbar. The area below the Bookmarks toolbar is where any open tabs and the current Web page appears.
Here’s what you can do with the buttons and text boxes on the Navigation toolbar, from left to right:
- Back: Move to the previous Web page.
- Forward: Move to the page from which you have gone backward.
- Recent Pages: Open a drop-down list of recently visited Web pages.
- Reload: Reload the current Web page.
- Stop: Stop loading the current page.
- Home: Go to the home page.
- Location: Show the URL of the current Web page. (Type a URL in this box and press Enter to view that Web page.)
- Bookmark: Bookmark the page you are currently viewing. (Click the star icon at the end of the location bar.)
- Google Search: Search various Web sites such as Google, Yahoo!, Amazon.com, Dictionary.com, and eBay. (Type text and press Enter to search the currently selected Web site; the default is Google.)
Immediately below the Navigation toolbar comes the Bookmarks toolbar with buttons that take you to specific Web pages.
Status bar You can think of the bar along the bottom edge of the Firefox window as the status bar because the middle part of that area displays status information while Firefox loads a Web page.
In the right corner of Firefox’s status bar, a security padlock icon appears when you access a secure Web site. Firefox supports a secure version of
HTTP that uses SSL to transfer encrypted data between the browser and the Web server. When Firefox connects to a Web server that supports secure HTTP, a locked security padlock icon appears on the right edge of the status bar. Otherwise there’s no security padlock icon, signifying an insecure connection. The URL for secure HTTP transfers begins with https:// instead of the usual http:// (note the extra s in https). You can click the padlock icon for more security information about the page.
Firefox displays status messages in the left part of the status bar. You can watch the messages in this area to see what’s going on. If you mouse over a link on the Web page, the status bar displays the URL for that link.
Firefox menus
I haven’t mentioned the Firefox menus much. That’s because you can usually get by without having to go to them. Nevertheless, taking a quick look through the Firefox menus is worthwhile so you know what each one offers. Table 2-1 gives you an overview of the Firefox menus.
| Table 2-1 | Firefox Menus |
| Menu | Enables You to Do the Following |
| File | Open a file or Web location, open or close a tab, send a Web page or link by e-mail, edit a Web page, print the current page, import settings and data, and quit Firefox. |
| Edit | Copy and paste selections, find text in the current page, and edit your preferences. |
| View | Show or hide various toolbars, reload the current page, make the text larger or smaller, and view the HTML code for the page. |
| History | Go backward and forward in the list of pages you’ve visited, or jump to other recently visited Web pages. |
| Bookmarks | Bookmark a page, organize the bookmarks, and add links to the Bookmarks toolbar folder. (These links appear in the Bookmarks toolbar.) |
| Tools | Search the Web and manage various aspects of the Web page, such as themes; view information about the current page; and clear browsing history |
| Help | Get online help on Firefox. |
Your home page is the page that Firefox loads when you start it. The default home page depends on the distribution. Often the home page is a file from your system’s hard drive. Changing the home page is easy.
First, locate the page on the Web that you want to be the home page. You can get to that page any way you want. You can search with a search engine to find the page you want, you can type in the URL in the Location text box, or you may even accidentally end up on a page that you want to make your home page. It doesn’t matter.
When you’re viewing the Web page that you want to make your home page in Firefox, choose Edit➪Preferences from the Firefox menu. The Preferences dialog box appears, as shown in Figure 2-5.
In Figure 2-5, notice the Home Page text box. Below the text box is a Use Current Page button. Click that button to make the current page your home page. If you select this option while multiple tabs are open, the browser will open each tab with every new session.
You can set a lot of other options using the Preferences dialog box. Although I don’t explain all the options here, you can click around to explore everything that you can do from this window. For example, you can click the Use Bookmark button to select a saved URL bookmark as the home page. (You have to select the bookmark from a dialog box.)
Surfing the Net with Firefox
Where you go from the home page depends on you. All you have to do is click and see where you end up. Move your mouse around. You know when you’re on a link because the mouse pointer changes to a hand with an extended index finger. Click the link, and Firefox downloads the Web page referenced by that link.
How you use the Web depends on what you want to do. When you first get started, you may explore a lot — browsing through Web sites and following links without any specific goal in mind (what you may call Web window-shopping).
The other, more purposeful, use of the Web is to find specific information from the Net. For example, you might want to locate all the Web sites that contain documents with a specified keyword. For such searches, you can use one of many Web search tools available on the Net. Firefox’s Search textbox takes you to the Google Web Search page (www.google.com).
A third type of use is a visit to a specific site with a known URL. For example, when reading about a particular topic in this book, you may come across a specific URL. In that case, you want to go directly to that Web page.
If you want to surf the Net with Firefox, all you need is a starting Web page — then you can click whatever catches your fancy. For example, select the text in the Location text box in Firefox’s Navigation toolbar, type www.yahoo. com, and then press Enter. You get to the Yahoo! home page that shows the Yahoo! Web directory — organized by subject. There’s your starting point. All you have to do is click and you’re on your way.
next Reading Newsgroups and RSS Feeds in Linux













0 comments:
Post a Comment